【Canvaで使える / 無料】おすすめ欧文筆記体フォント5選
おすすめ欧文筆記体フォント5選


こんにちは。
ラフターデザインの井手内です。
今回は、webデザイナーの私が実際にお仕事でも使用している、おすすめの欧文筆記体フォントをご紹介します。
デザインに取り入れるとおしゃれでこなれ感を出すことができますので、使ってみてください♪
全てCanvaで無料使用できるものを選びました!
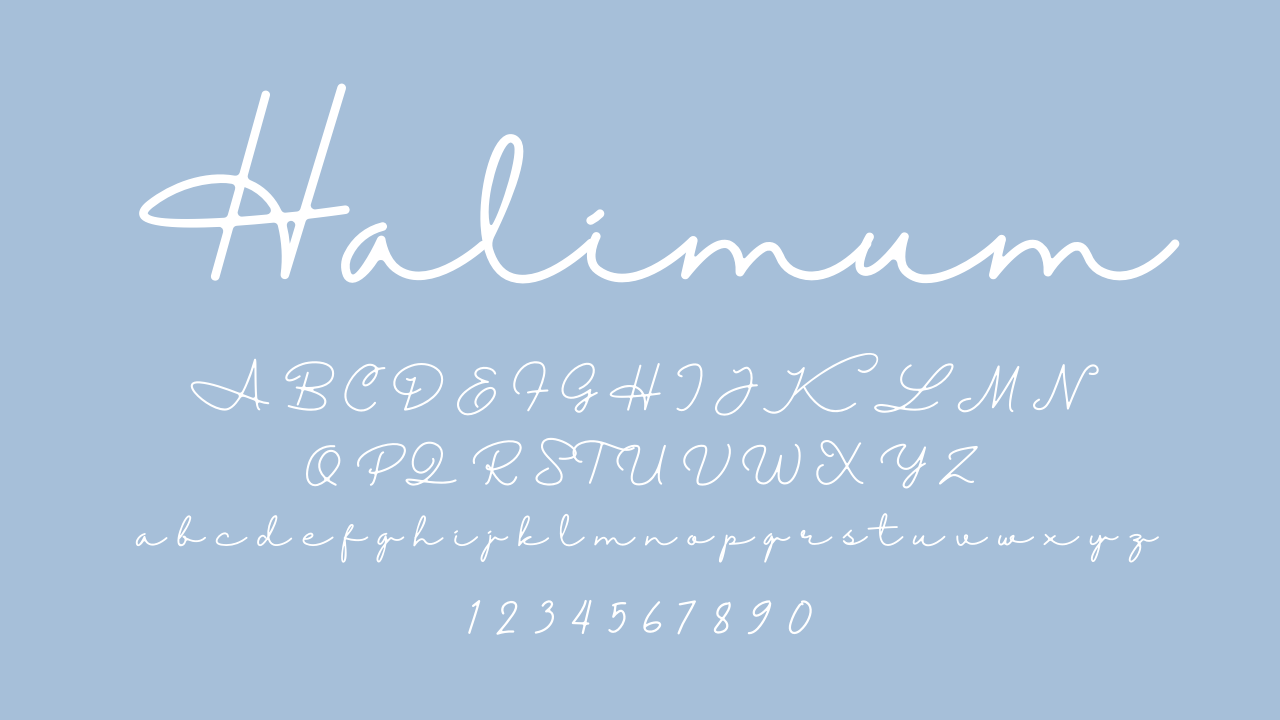
Halimum

「Halimum」はなめらかなつながりがとても美しいフォントです。
そのままでサロンなどのロゴとしても使えそうです。
しっかりと主張もあるので、デザインのアクセントとして大活躍します。
個人的にとても好きなフォントで、よくデザインで使用します。
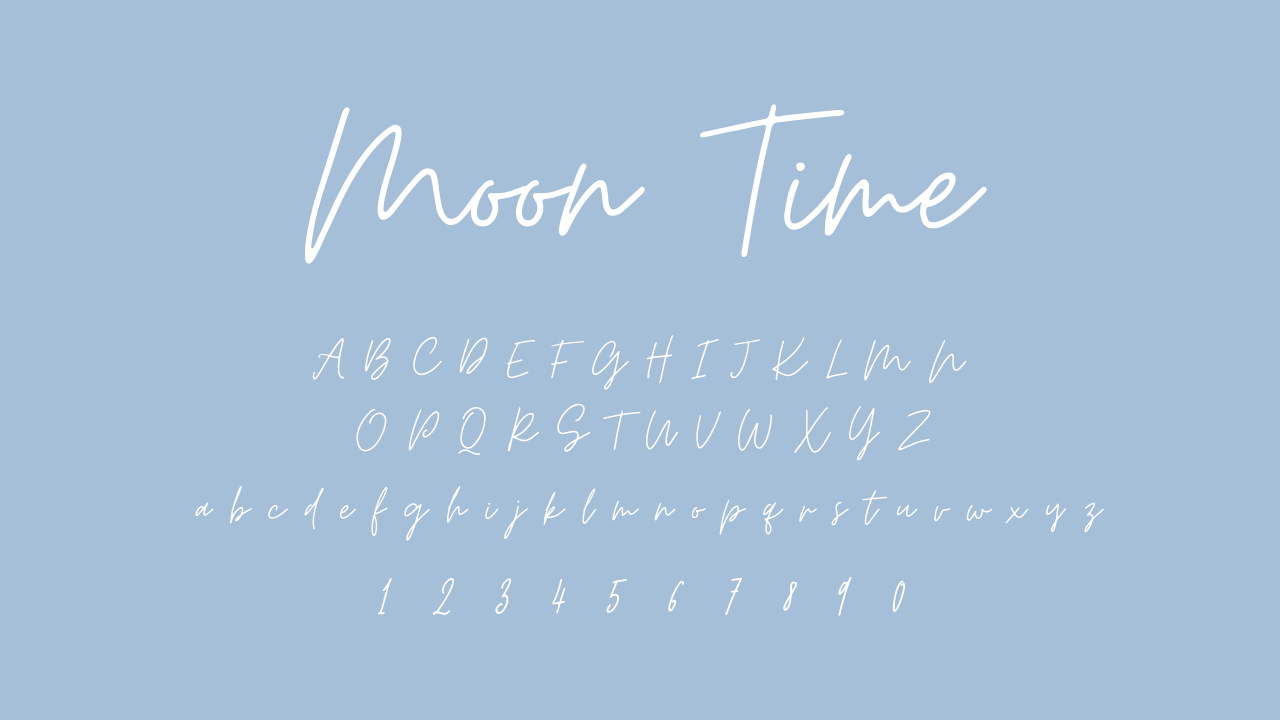
Moon Time

「Moon Time」は、ラフな雰囲気と可愛らしさのバランスがとてもいいフォント。
装飾にさらっと使うとおしゃれさがぐんと増します。
Jimmy Script

「Jimmy Script」はくるんと丸まった独特の線が印象的な筆記体フォントです。
線の重なりはインクが滲んだようになっており、手書き感が増しています。
Sweet Apricot

縦長の字体と太めの線で、コロンとした可愛らしい個性的なフォントです。
POPなイメージを与えたい時にGOOD!

SweetApricot =甘いあんず
かわいい名前です。
Holiday

サインペンでさっと書いたような雰囲気で、装飾に使用するとカジュアルでこなれたおしゃれ感が出ます。
線は太めで印象にも残ります。
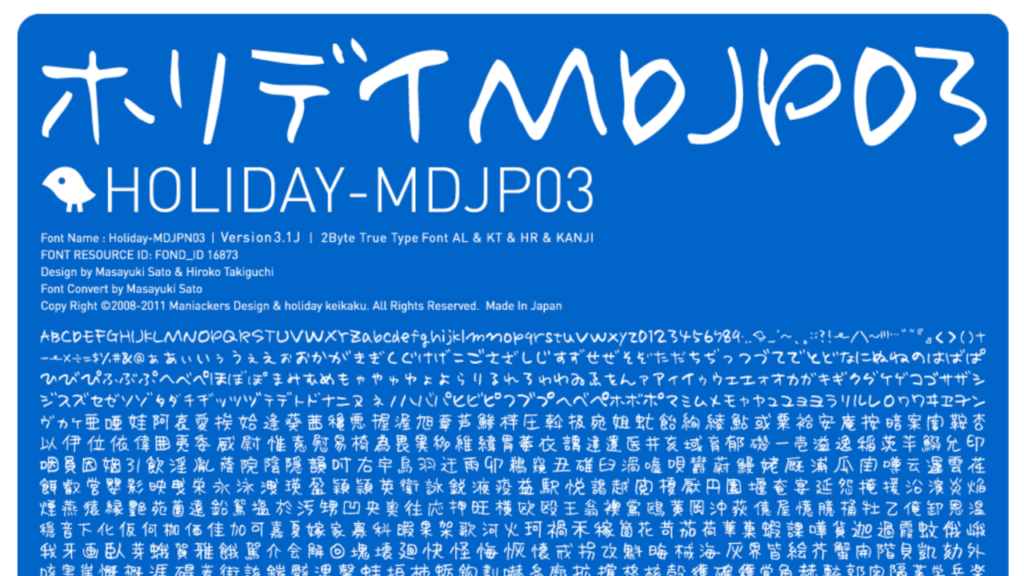
日本語版「ホリデイ」
同じホリデイという名前の日本語フォントもあります。

ダウンロードサイト:http://www2.wind.ne.jp/maniackers/Holiday_Kanji.html
- Halimum
- Moon Time
- Jimmy Script
- Sweet apricot
- Holiday

今回は5つに絞ってご紹介しましたが、Canvaでは数え切れないくらいの英字筆記体フォントが提供されています。
さらにCanvaプロ(有料版)にすることで、使用できるフォントがさらに増えます。
数が多すぎて見つけ出すのが大変なほどです😅
無料版でも有料版でも十分に楽しめるCanva!
ぜひ一緒に触ってデザイン制作を充実させましょう。

ラフターデザインでは、Canva個別サポートを行っています。

Canva個別サポート
SNS集客に必要なインスタ・LINE公式アカウントに使用するデザインをご自身で作れるようにサポートさせていただきます。
こんな方におすすめです
Canvaの基本操作を覚えたい
自分でデザインを作ってみたけどイマイチしっくりこない
集客のためのデザインを自分で作りたい
デザインのアドバイスが欲しい
気軽にCanvaやデザインのことを相談したい
さいごに
フォント選びのポイント
私がフォントを選ぶ際に大切にしていることが3つあります。
- 「読みやすさ」「見やすさ」を大切に
- 伝えたいことが伝わりやすいデザインのフォント
- 見る端末が変わっても同じように表示される
一番は読みやすさ。
フォントを選ぶ際に、デザイン性も大切ですが、読みやすいかどうかは最も重要なポイントです。
今回は欧文筆記体のため、「読ませる」ではなく「魅せる」のが主な目的が多いかもしれません。
しかし、装飾といっても全く読めない、筆記体なのに字幅が広く繋がりがないなど、目的を果たせていない場合もあります。
そして、伝えたいことが伝わりやすいデザインのフォントを選ぶことも大切です。
例えば、
- 上品な印象を与えたい→明朝体
- モダンでシンプルな印象を与えたい→ゴシック体
- 子供や女性向けの可愛いデザイン→丸ゴシック体
などです。
使用するシーンを考えてフォントを選ぶことが、伝えたいことを伝えられるデザイン制作にとって重要です。
今回ご紹介した欧文筆記体フォントは、カジュアルでおしゃれな印象なので、硬い資料などには不向きです。
逆に女性向けにおしゃれな印象を与えたいデザインにはぴったりです。
あまり難しく考えなくても、きっと感覚でわかると思います。
細かいニュアンスの違いは、デザイン制作を重ねていくうちに、自然と身についてきます。
最後は、意図したフォントが正しく表示されること。
表示する端末によって、デザイン制作の際に選んだフォントと違ったフォントが表示されてしまうことがあります。
これによって、本当に表現したかった形とは違って伝わってしまうことにつながります。
フォントの選定には、先述したWebフォントの利用をおすすめします。
Webフォントを利用することで、全ての端末に同じフォントを読み込ませることができるので、端末ごとに違った表示になることを防ぐことができます。

今回は「おすすめ欧文筆記体フォント5選」のご紹介でした。
全てCanvaで無料で使用できるフォントを選んでいます。
ぜひご自身のデザイン制作に使ってみてください!
最後まで読んでいただき、ありがとうございました。



